「記事に写真を挿入したいのに、なぜかアップロードに失敗してしまう。」
そんなことありませんか?
ワードプレスでサイトを運営するようになり、まずはじめにぶつかった問題がこれでした。ほとんどの写真は問題なくアップロードできるのですが、何枚かは画像が現れません。ワードプレス初心者の私には問題点がどこにあるのかすぐには分かりませんでした。
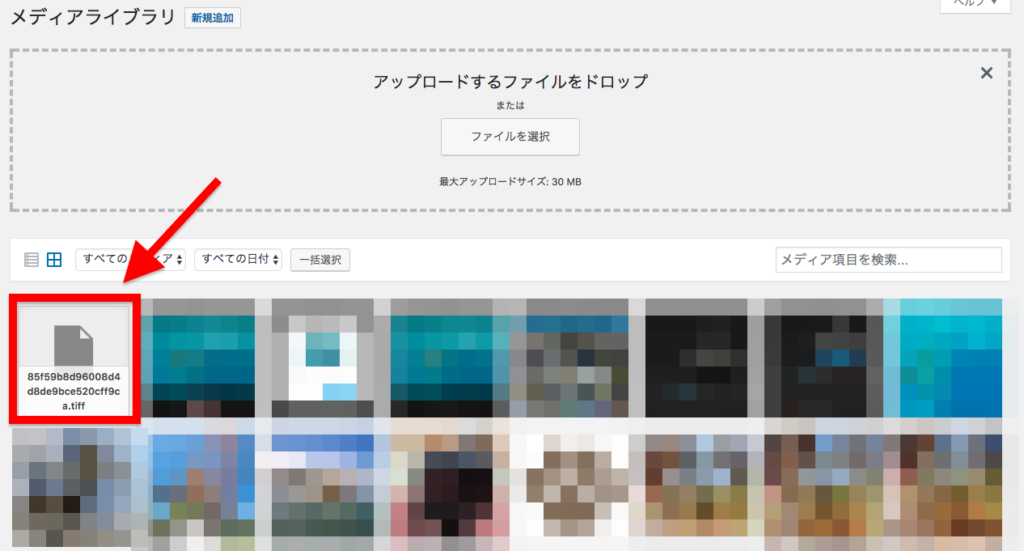
最初はファイルのサイズが大きすぎたのかと思ってリサイズしてみたのですが、何度やってみてもやっぱりアップロードできませんでした。「アップロードに失敗しました」とかいうものは現れず、アップロードが終了するとこんな感じになるんです。

取り込んだはずのファイルに画像が入っていません。正常にアップロードできている写真もあるので、ファイル自体に何かアップロードできない原因があるのではないかと思って調べてみることにしました。
拡張子がTIFFだとアップロードできない?
アップロードできない画像の共通点。
アップロードできないいくつかのファイルをよく見てみると、共通点が見えてきました。それは、アップロードできない写真全てがゴープロの動画から切り出した静止画だということでした。そしてアップロードできないファイルの形式は全てTIFFであることがわかりました。
私のMacBookの中にはゴープロの映像から切り出した静止画が何枚も入っています。Mac初心者の私にはイマイチ理解できない話なのですが、ゴープロ全ての形式がTIFFと言うわけではないんです。同じゴープロの映像から切り出した静止画なのにTIFFもあればJPEGもPNGあります。ちなみにカメラモードで撮影した写真はJPGでした。
ただ確実なのはTIFF形式のファイルはアップロードできないということです。結果的にTIFF形式を.jpegに変換することで解決したのですが、今回は.tiffを.jpegや.pngなどの拡張子に変換させる方法を紹介したいと思います。
追記: iPhoneで撮影したHEIFの画像も、この方法でJPEGなどに変換可能です!
拡張子の変換方法。
この記事ではフォルダを作成して拡張子を変換する方法をご紹介しますが、プレビューを使って変換する方法もあります。
プレビューを使って変換する方法はこちらの記事を参考にしてください。HEIFをJPEGに変換する方法になっていますが、TIFFからでもやり方は同じです。
[blogcard url=”https://mikisen-dogcamera.com/2018/12/11/convert-heif-to-jpeg/”]なお、フォルダとプレビューの違いは、フォルダは数枚を同時に変換できるのに対して、プレビューは1枚1枚変換して行くというものです。
プレビューの方は失敗がないので、変換したい写真が少ない場合はプレビューの方法をお勧めします。
新規フォルダを1つ作成する
まずはデスクトップに新規のフォルダを1つ作成してください。フォルダ名はなんでもいいです。私はJPEGに変換するフォルダを作りたいので分かりやすく「JPEG」という名前を付けてみました。今回は新しく作った名称未設定フォルダ(写真は名前を変更する前)の横にあるTIFF形式の静止画をJPEG形式に変換してみます。

フォルダの設定とスクリプトの関連付け
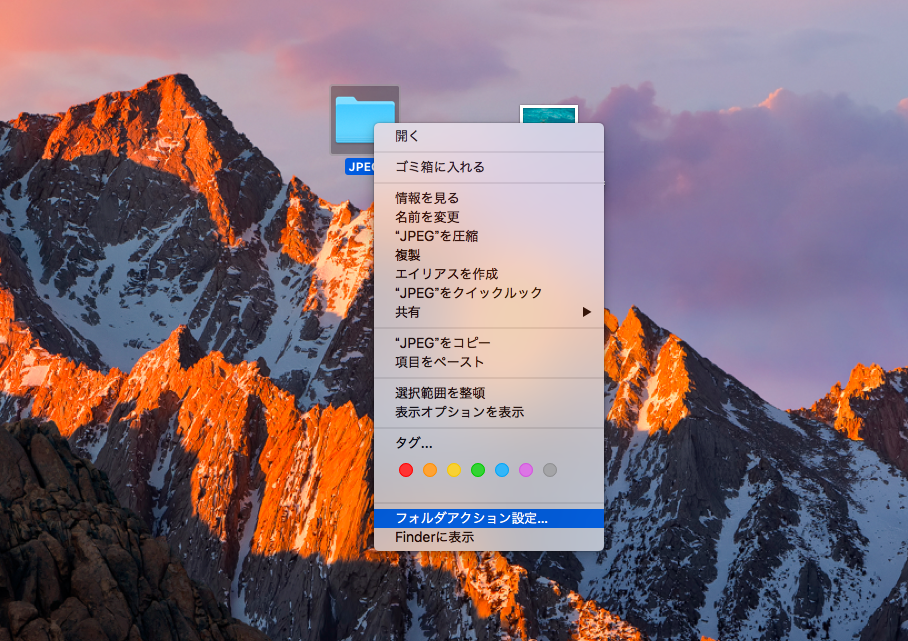
新しいフォルダに適当な名前をつけたら、右クリックで「フォルダアクション設定」を選択します。

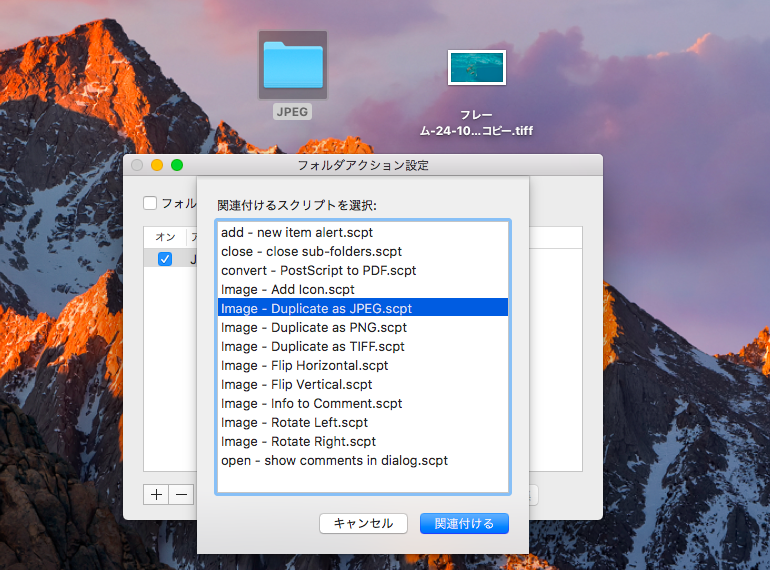
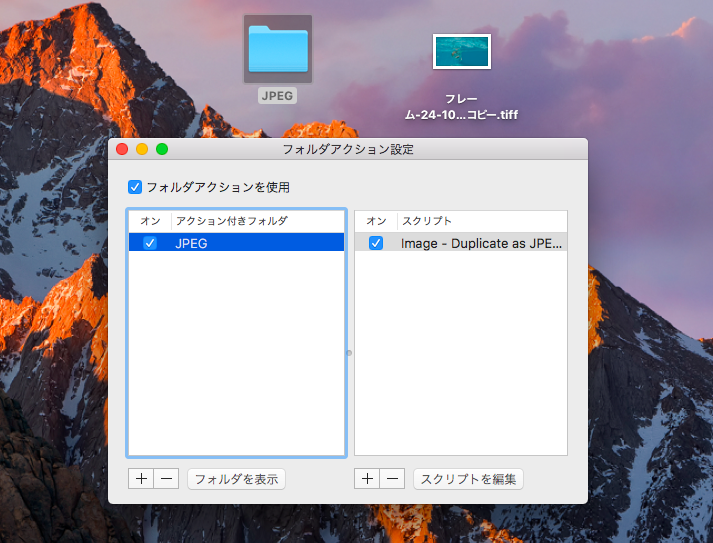
フォルダアクション設定を開いたら、下の写真のように関連づけるスクリプトを選びます。私はJPEGに変換したいので「Dupicate as JPEG.scpt」を選択しました。もしPNG形式に変更するフォルダにしたいなら「Dupricate as PNG.scpt」を選択してください。ちなみにそれぞれ「〇〇形式として複製する」という意味です。
選択したら「関連付ける」をクリックします。

「関連付ける」をクリックすると下のような画面が出てきます。全てにチェックを入れて完了です。

以上です!これで拡張子をJPEGに変換させるためのフォルダが出来上がりました。あとはこのフォルダにJPEG形式ではない拡張子(.tiffや.pngなど)のファイルをドラッグ&ドロップするだけで自動的に拡張子がJPEGに変換された状態で保存されます。
では実際にやって見ましょう。
実際にTIFFからJPEGに変換してみる。
出来上がった拡張子変換フォルダにファイルを入れる。
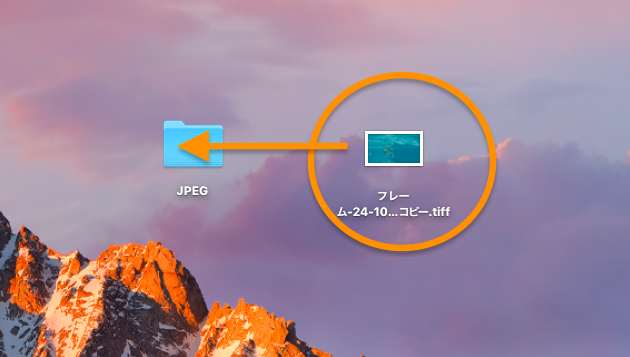
先ほどデスクトップにあったTIFF形式のファイルを、今作ったフォルダ「JPEG」にドラッグ&ドロップします。

たったのこれだけです!
フォルダさえ作成しておけば、あとは変換したいファイルを入れて行くだけなので簡単です。必要であればPNGに変換できるフォルダも別に作っておけばいいでしょう。
では、念のためファイルの拡張子が変換されているか確かめてみましょう。
変換されているか確かめてみる。
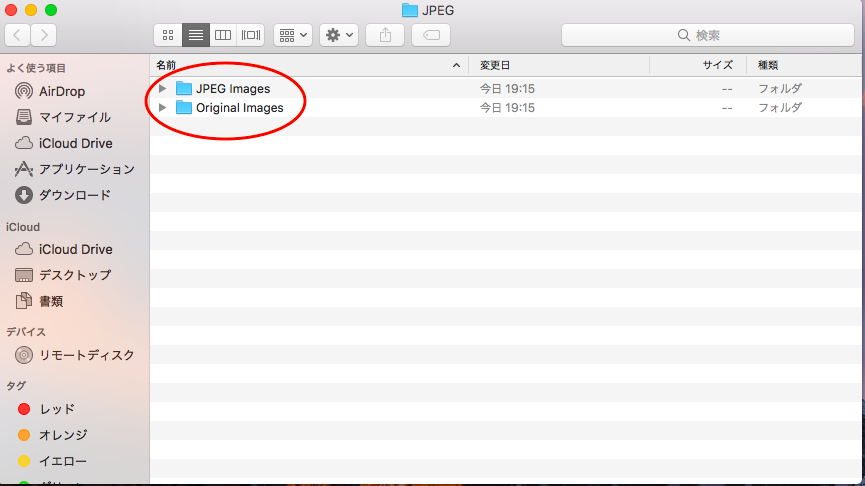
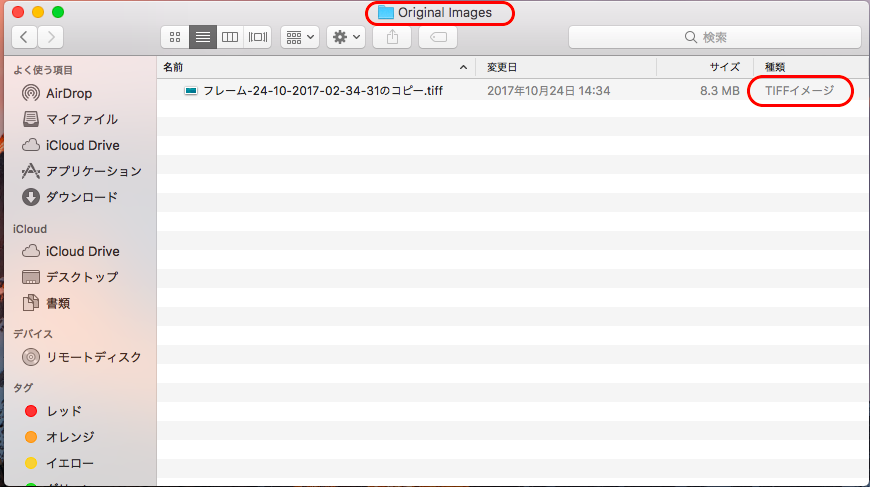
先ほど作った「JPEG」のフォルダを開くと「JPEG Images」と「Original Images」のフォルダができています。「JPEG Images」の方はJPEGに変換されたファイル、「Original Images」の方には TIFFのままのオリジナル形式が入っているはずです。ではそれぞれ中をのぞいてみましょう。

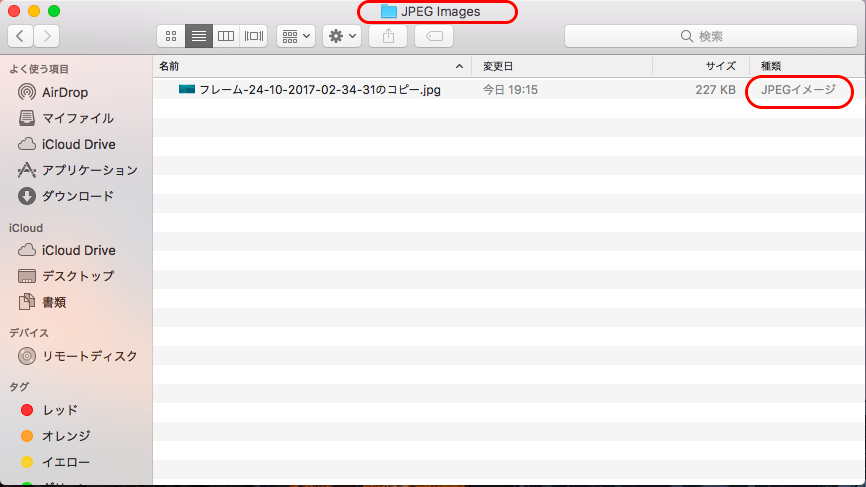
まずは「JPEG Images」の方のフォルダを開いてみます。すると先ほどのTIFFからJPEGに変換されたファイルが入っています。今までアップロードできなかった画像をJPEGに変換することで問題なくブログで使用できるようになりました。

では「Original Images」の方のフォルダも開いてみましょう。するとTIFFのままのオリジナルのファイルがそのままの形で残っています。拡張子を変更してもオリジナルのファイルもそのまま残っているので安心です。いつTIFFの画像が必要になるかは分かりませんが、オリジナルを残しておいて損はないと思います。

おまけ。急に変換できなくなったら。
これでファイルを入れるだけで拡張子が.jpegに変換されるフォルダができあがったわけですが、もしかしたら何かの拍子にフォルダが機能しなくなることがあるかもしれません。
更新のせいなのか別に原因があるのか理由はわかりませんが、実は私も過去に拡張子変換フォルダがただのフォルダになったことがありました。フォルダ内の変換済みのファイルはちゃんと.jpegのままなのですが、新規にフォルダに入れた.tiffが.jpegにならない・・・。
そんな時は、新規にファイルを作り直す必要はなく、同じフォルダで設定だけをもう一度やり直してください。そうすることで、今まで通り変換フォルダとして使用することができます。
それでもうまくいかない場合は、プレビューを使って1枚ずつ変換させていってください。TIFFからでもこの方法が使えます。
[blogcard url=”https://mikisen-dogcamera.com/2018/12/11/convert-heif-to-jpeg/””]










コメントを残す